Movie explorer
Movie explorer allows you to browse movies from Beat Film Festival API and save them in your private account inside the app.
This is my capstone project which I made after completing Practicum 10 months software engineering bootcamp back in the beginning of 2022. I’ve decided to go past the bootcamp’s program and write the following architecture overview.
Architecture
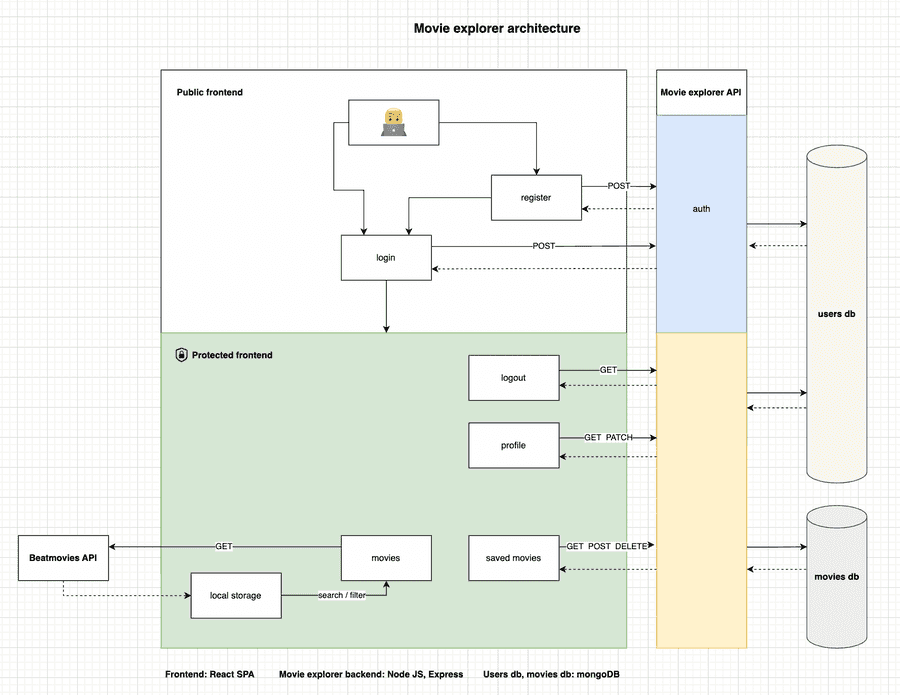
Movie explorer is a fullstack MERN app. It consists of several parts, which are deployed independently and continuously by hooking into my corresponding Github repositories. Here is the overview.
Frontend
React SPA deployed on Netlify. The app has an adaptive design with three breakpoints for mobiles, tablets, and desktops. Main part of the app is private and accessible only to registered users. Public part provides registration /signup and login /signin pages. Forms are user-friendly and provide data validation and error handling. Buttons are disabled on submit until response from server is received, to prevent further requests and reflect the current request status. React router is used for handling the routes.
Authorization is made using JWT tokens. On successful registration or login, JWT token is set by a server in a secure HTTP-only token, so on the next visit login is handled automatically. Cookie is set for 24 hours. Upon logout, JWT token is deleted from cookies.
On login user is redirected inside the protected area of the app, movie listing /movies. Movies are fetched from Beatfilms API only once on app start and cached in local storage. The whole database is pretty small, about 100 JS objects, so this way we prevent further unnecessary requests. Users can then search and filter the database so that only movies matching search queries are displayed in the listing.
We can favorite the movies we like, after that they are saved into movie explorer API and can be viewed at /saved-movies.
Profile /profile page allows editing user details.
Movie explorer API
Server side is written on Node JS and I’m deploying it on Render. I’m using express for main server functionality and mongoose for communication with MongoDB. Server provides an additional data validation layer using celebrate, before writing to the database. It handles the errors if data is not sufficient and sends the error messages to frontend app to be presented to user. I’m logging errors using winston and handling cors with cors. Handling cross-origin requests and cookies was an additional challenge, and I’ve spent a great deal of time learning about it. 🙂
Database
I’m using Mongo Atlas database with two collections for users and movies. It’s a great NoSQL database with JSON documents and schemes that don’t require additional declaration, so we can start writing right away.
Beatmovies API
This is the API I’m using to get the initial movie data. API is provided by Beat Film festival and is a JSON collection of documentaries and art-house music movies, with descriptions, thumbnails, and links to youtube.
Demo
It took me about 2 weeks to complete this project. It was an awesome experience and I learned a whole lot of new things while making it. Feel free to explore the app and the source code on my GitHub. 🎬

Comments